GSpeech
Text To Speech for wordpress!
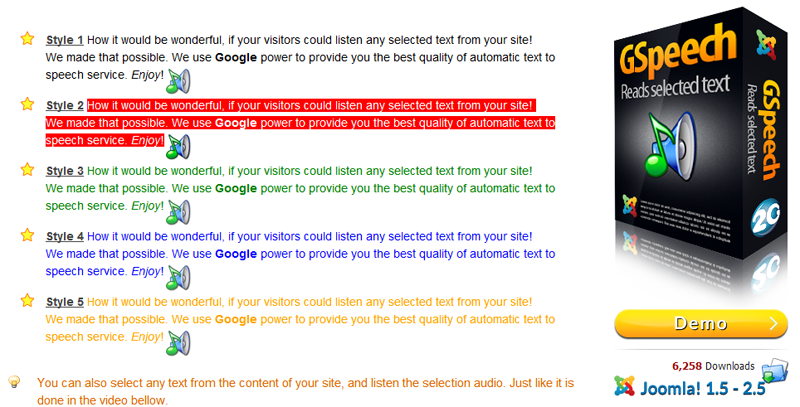
How it would be wonderful, if your visitors could listen any text from your site! We made that possible. We use Google power to provide you the best quality of automatic text to speech service. Enjoy!
Over
sites are already using GSpeech!
Screenshots






Documentation
How to use
After installatuion, you will find 'GSpeech' menu in your WordPress admin panel.
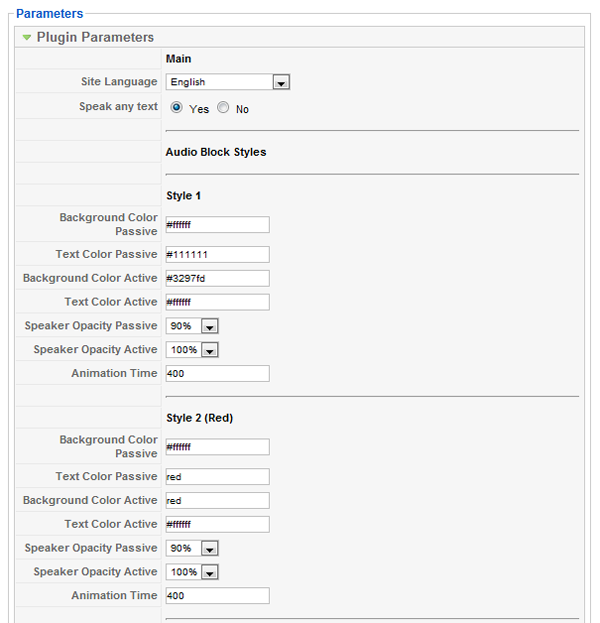
Plugin Options
- Site Language - Your site's native language.
- Speak any text - if set to yes, Speaker will appear any time user selected any text from the content of your site. So users will be able to listen any selected text.
- Greeting text to speech - Your site greating audio. When users open your website, they will listen this text. Write blank if you do not need this. Use SITENAME to get your sitename, USERNAME to get user name, REALNAME to get user real name. For writing structure read the examples below.
Plugin Style Options
- Background Color Passive - Text to Speech block background color when it is not active.
- Text Color Passive - Text to Speech block text color when it is not active.
- Background Color Active - Text to Speech block background color when user hover the speaker, or click on it.
- Text Color Active - Text to Speech block text color when user hover the speaker, or click on it.
- Speaker Opacity Passive - Speaker opacity when it is not active.
- Speaker Opacity Active - Speaker opacity when it is active.
- Animation Time - Animation time between passive and active states (in miliseconds).
Creating Text to Speech blocks
Basic Structure
If you want the speaker to appear after the text, do the following.
{gspeech}Text to speech{/gspeech}
Result will be:
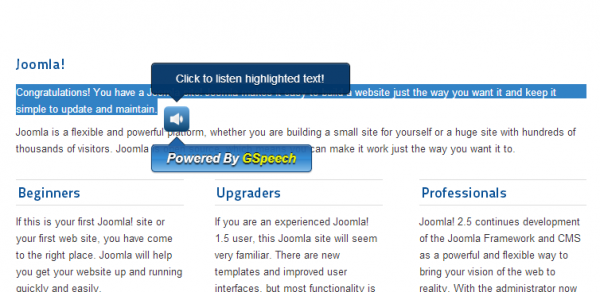
Text to speech
Click to listen highlighted text!
Text to speech
Structure with parameters
You can specify custom styles and language for each Text to Speech block.
Use this code
Use this code
{gspeech style=3 language=en}Custom text to speech{/gspeech}
Result will be:
Custom text to speech
Click to listen highlighted text!
Custom text to speech
- Style - Style index. Possible values from 1 to 5. Appropriate style will be used. If left blank, style 1 will be used.
- Language - Custom language code(en for English, fr for French etc.). If left blank, global plugin language will be used. Full list of supported languages can be found here.
Auto-Play
You can set autoplay and speechtimeout for each Text to Speech block.
Use this code
Use this code
{gspeech autoplay=1 speechtimeout=0}Custom text to speech{/gspeech}
- autoplay - possible values: 0 or 1.
- speechtimeout - speech timeout(set in miliseconds. write 1000 to get 1 second timeout).
Access Level
You can specify Access Level for each Text to Speech block.
Use this code
Use this code
{gspeech registered=0}Custom text to speech{/gspeech}
- registered - possible values: 0 or 1 or 2.
If 0 - all users will see Text to Speech block.
If 1 - only loggen in users will see Text to Speech block.
If 2 - only not loggen in users will see Text to Speech block.
Custom events
You can specify Custom events to play Text to Speech block.
Use this code
Use this code
{gspeech selector=anyselector event=anyevent}Custom text to speech{/gspeech}
- selector - your selector identifier.
To access element by class name, use .classname structure.
To access element by id, use #elementid structure. - event - specify event type. (click, hover, mouseenter, mouseleave, etc. ...).
Hide Speaker
You can hide Text to Speech block. It can be useful when you use autoplay feature!
Use this code
Use this code
{gspeech hidespeaker=1}Custom text to speech{/gspeech}
- hidespeaker - possible values: 0 or 1.
GSpeech structure with all parameters will be
{gspeech style=2 language=en autoplay=1 speechtimeout=0 registered=0 selector=anyselector event=anyevent
hidespeaker=1}welcome{/gspeech}
- IMPORTANT - Do not change parameters ordering
Example
Html
<div class="ex_div">Experiments Block</div>
GSpeech structure
{gspeech selector=.ex_div event=mouseenter hidespeaker=1}welcome{/gspeech}
{gspeech selector=.ex_div event=mouseleave hidespeaker=1}goodbye{/gspeech}
{gspeech selector=.ex_div event=click hidespeaker=1}click{/gspeech}
Result will be
Experiments Block
Speaking Menus
To get a speaking menus, use this structure:{gspeech selector=.menu>li>a event=mouseenter hidespeaker=1}gspeech_html{/gspeech}
Where selector should be path to menu item. gspeech_html indicates that gspeech should speak contect of element.
Requirements
GSpeech will only work correctly if your setup meets these requirements.
- Wordpress! 2.5.5 or higher.
- PHP 5.3+
- MySQL 5+
- cURL Library enabled
- meet the above requirements.
- do not have extension files or Wordpress! core files which have been altered in any way.


 3.6 or higher
3.6 or higher